
ブログのデザインしたいんだけど、
コピペばっかりじゃなくて自分でカスタマイズしたいなあ

ふむふむ

でもcssとか勉強しないとだし、難しい

じゃあこれを機にカスタマイズの方法をおさらいしてみようか
どんな人におすすめ
- ブログにも慣れてきて、そろそろ記事の見出し等をカスタマイズしたい人
- ほかのサイトからコードをコピペした経験はあるけど、自分でも細かい微調整ができるようになりたい人
- cssのカスタマイズを手軽に実践してみたい人
見出しのカスタマイズ方法
コードを書く場所のおさらい
見出しをデザインするにはCSSファイルというファイルにコードを描かないといけません
cssファイルの場所をおさらいしましょう

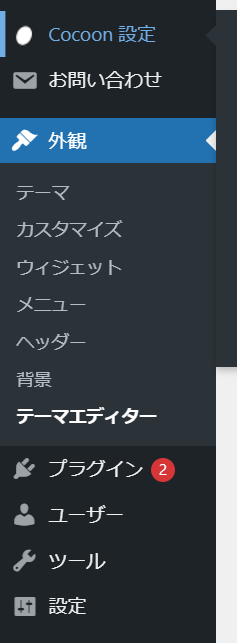
ダッシュボードメニューの 外観 → テーマエディター をクリック

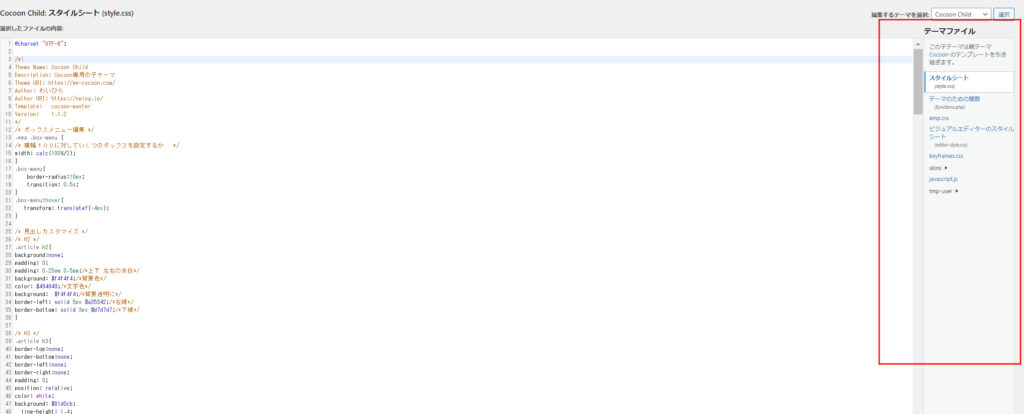
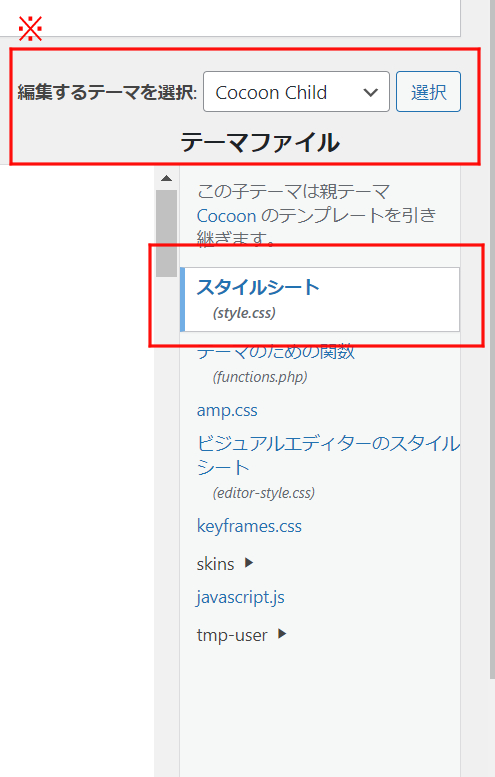
右側にこのような画面が出たら、しるしのついた部分に注目
スタイルシート(style.css)をクリックすると、cssが描かれたファイルが表示されるので、
そこにコードを描いたり、コピペOkなコードを貼ります。

※
必ず「編集するテーマを選択:」で選択しているものが子テーマ (~Child)になっていることを確認しましょう。cssの変更で自分の予期しない変化が起こることもあるので、必ずバックアップを取ってから作業を行うと安心ですよ。
見出しをカスタマイズするコード例
以下の例をコピペしてみましょう
H3がこのサイトと同じ色になったかと思います
/* H3 */
.article h3 {
border:none;
color: white;
background: #81d0cb;
line-height: 1.4;
padding: 0.5em 0.5em 0.5em 1.8em;
}
コピペしたのに全然画面が変わらないよぉーー
※
コピペしたのに見出しが変わらない…ということもあると思います。
原因はいろいろありますが、テーマや設定によってhtmlが少し変わっていることを最初に疑ってみるといいかもしれません。
コピペだけで終わりたくない人へ(本題)
ここからが本題です。
コピペした後、ちょっとカスタマイズ加えたいよという人のために、どうやってカスタマイズすればいいのかを説明します
cssの基本構造の説明(少しだけ頑張って)
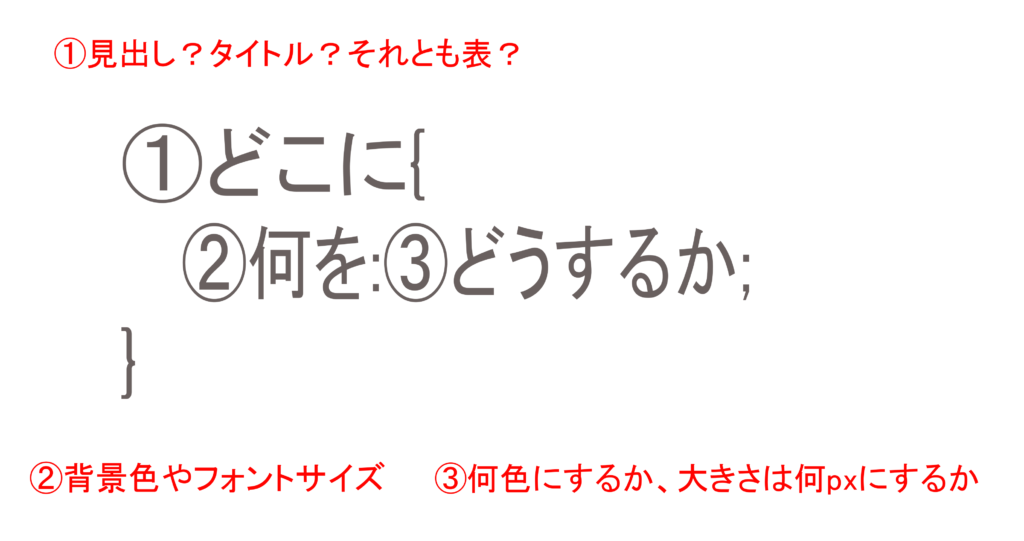
cssは大まかにはこんな構造になっています

シンプルな例だと
.article h3{
color: white;
background : #81d0cb;
}- color(文字色)をwhite(白色)に設定
- background(背景色)を(#81d0cb)という色に設定
(クラスとかタグって言われてもってなりますよね。。。。
とりあえず今は「ブログのどの部分か(タイトルなのか見出しなのか)をしめす場所」だと思うといいですよ)
:(コロン)の右に自分の好みを与えます
例えば#4169e1なんかを#81d0cbの代わりに入れると青色になります
ちょっと練習してみよう
すぐにブログで実践するのもいいけど、ちょっと勇気がいるなあという人は
ここで少し練習してみましょう
ここではCodePenというサービスを使っています(詳しい解説は別の記事にて)
htmlやcssファイルを編集すると、その結果がリアルタイムで反映される優れもの
ここでhtml,cssの練習が自由にできるので、サイトに反映させる前にこちらで動作確認するのはよくある手法です。
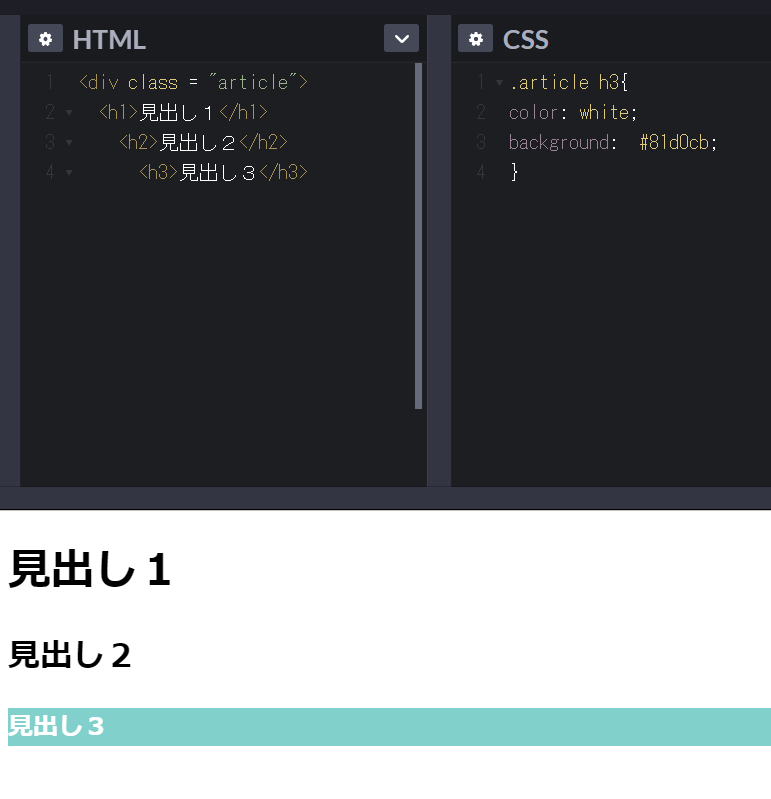
css ボタンを押してみると、上記のコードの通りになっていると思います
See the Pen poRPrdR by saico (@saico25693892) on CodePen.
[試しにやってみましょう]
右上隅の”EDIT ON CODEPEN”をクリックすると

このようなページに飛びます。
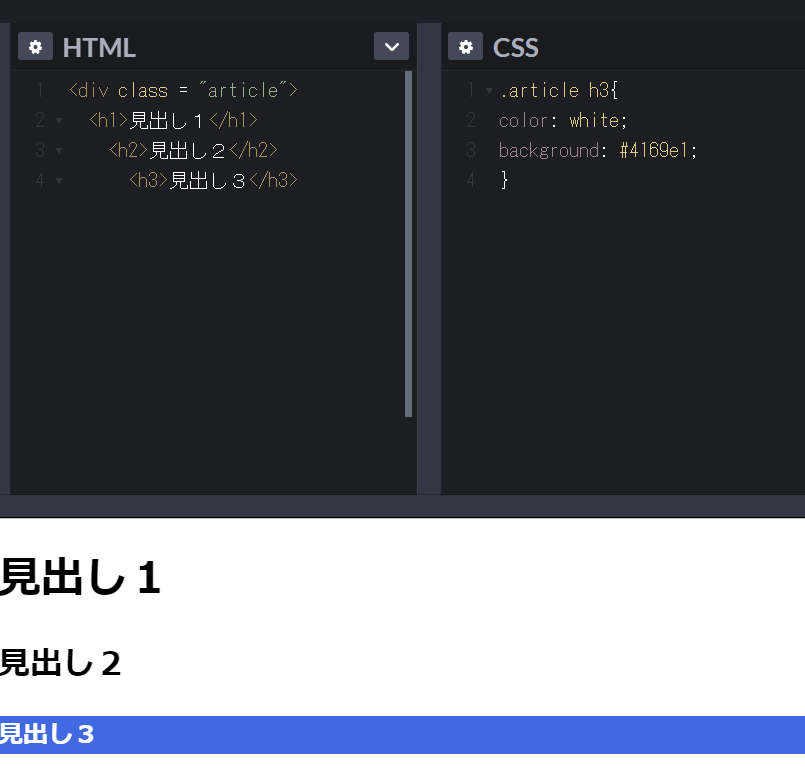
試しにbackground: #81d0cbとなっている部分に#4169e1を入れてみましょう
見出しの色が変わります。

こんな感じで、backgroundに限らずcssを自由に変えて遊んでみると、気兼ねなくcssを学べるのでおすすめです。
まとめ
見出しなどのサイトデザインは、最初はコピペでもいいけど、やっているうちに自分の好きなようにカスタマイズしたくなる時が来ると思います。
そんな時にこの記事が参考になればうれしいです。

なんやかんや覚えることいっぱいでしんどおや…

初めから全部やろうとするんじゃなくて
codepenとか使って、ひとつずつ覚えるほうがいいよ

全部うーくんに任せればいいやん

まあそうなんだが…



















コメント