
うーくん
記事にいい感じに自分の記事のリンク張る方法見つけた

うっきー
おしえておしえてー
この記事では、ブログ記事内に自分の記事のリンクカードを貼る方法について紹介します。使用テーマは【COCOON】なので、COCOONでの方法になっています。ブログ記事にリンクを貼ると、サイト内リンクが増えてseo的にもよいらしいので、どんどんリンクをつなげていきたいですね。
どんなひとにおすすめ???
- ブログ初心者の人
- ブログ記事に自分の他の記事へのリンクを貼りたい人
- よく見る、カードみたいなリンクを使いたい人
ブログカードってどんなやつ???
今回できるようになったのは、こんなやつ

うっきー
色んなブログでよく見るやつや
こんな感じのやつよく見ますよね。
今までは、こんな感じでリンクを文章に貼ることしかできなかったんですけど、ちょっとださいですよね。。。
それではさっそく使い方をみていきましょう。
ブログカードの使い方
使い方は結構簡単です
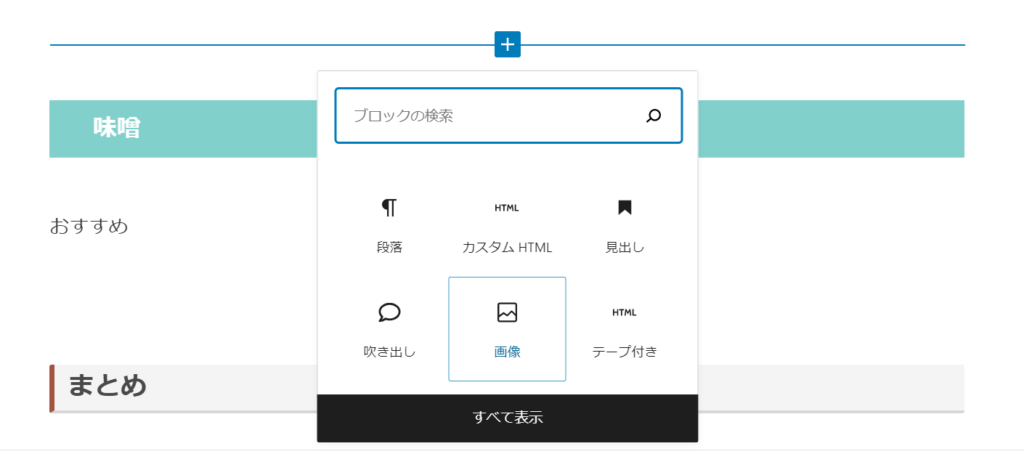
新規ブロックを作成 → 「すべて表示」をクリック

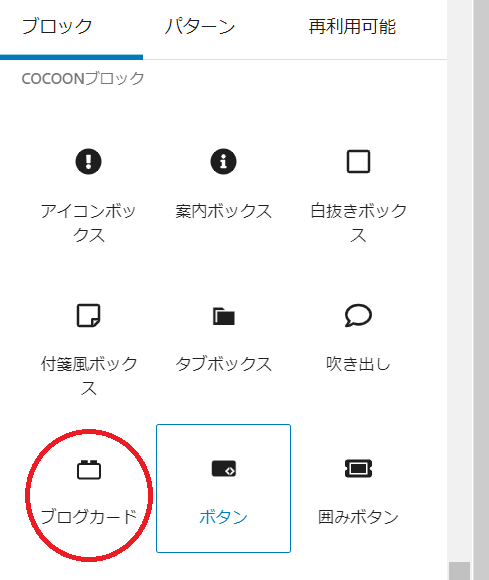
「COCOONブロック」の欄に、「ブログカード」という項目があるのでそれをクリックします

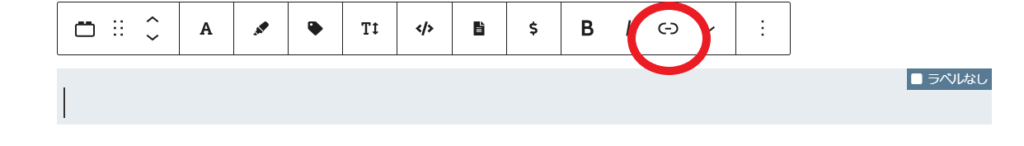
すると、下記のようなブロックが作れるので、リンクボタンをクリック

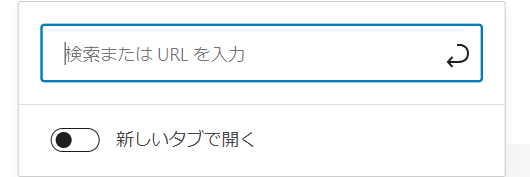
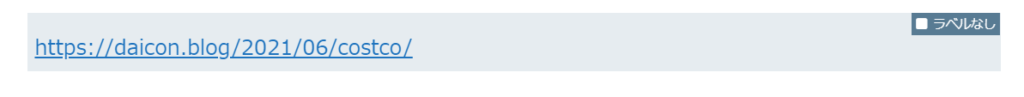
あとは、こちらに自分のブログのurlを貼ります。

これで、ほぼ完成です。
ただ、この状態では「ラベルなし」となっています。
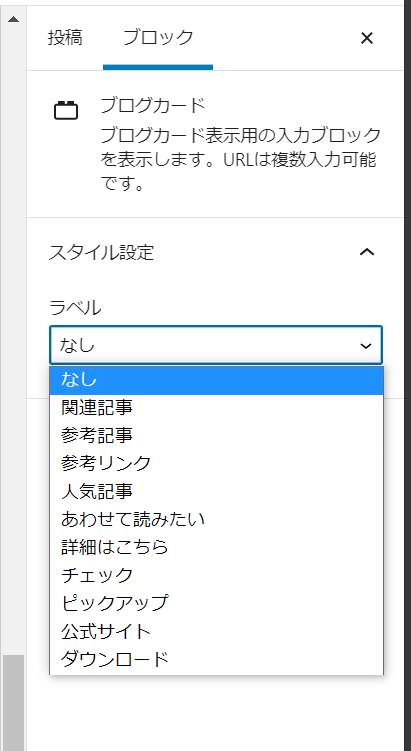
最後にこのラベルを編集します。

作成したブロックをクリックして、ブロックの設定を開くと、ラベルの設定があります。
こちらで、「関連記事」、とか「参考記事」などのラベルを自由に選択できます。

完成。
まとめ
COCOONを使えば割と簡単にできます。改めて無料テーマでここまでできるのは、かなりすごいと思いました。その他にも便利機能がたくさんあるので、どんどん使えるようになりたいです。

うーくん
意外とできるもんやな

うっきー
どんどんリンク貼っていこうね




















コメント