
Rinker使ってみたいよ〜〜

設定頑張っていたもんね

設定するまでが大変すぎて燃え尽きてしまった…
むっずお…。

使い方のほうが楽だよ
もうちょっとだから頑張ろう
また、あくまでCocoonテーマでのやり方のため、他のテーマでは表記や方法が多少異なる可能性もありますのでご了承ください。
どんな人におすすめ??
- rinkerを使ってブログにアフィリエイト広告を貼りたい人
- 細かいことは置いといてとりあえずざっくりやり方を知りたい人
- ブログ初心者でアフィリエイトを始めてみたい人
rinkerの使い方
rinkerの使い方
rinkerを有効化にすると、ブロックで追加することができます
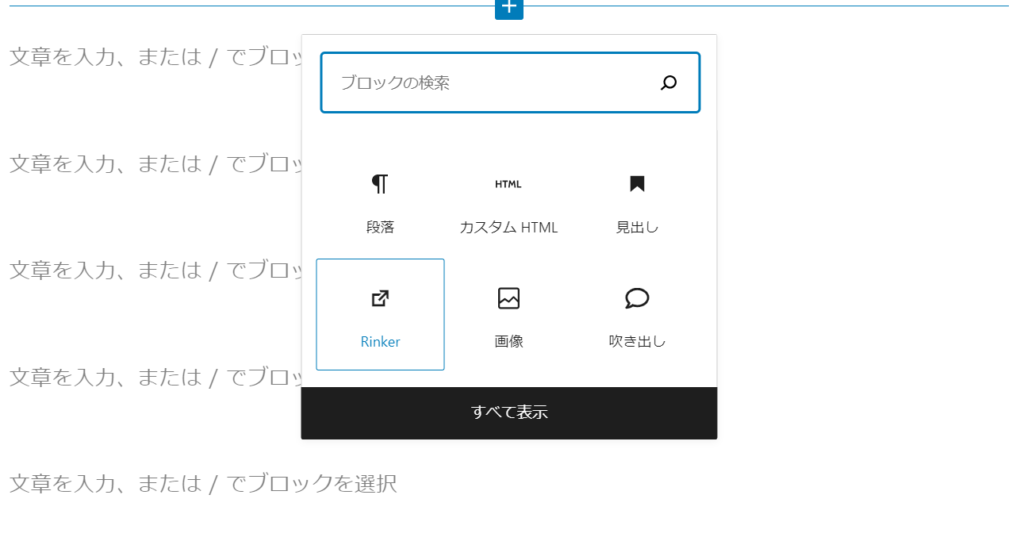
ブロックの追加 → Rinkerをクリック

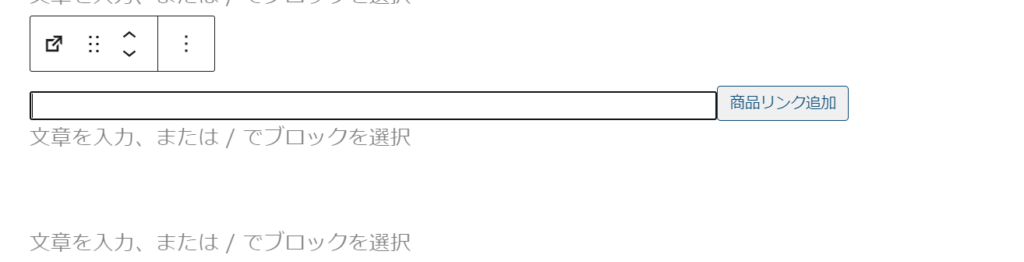
追加後はこのようなブロックが表示されます。
【商品リンク追加】をクリックします。

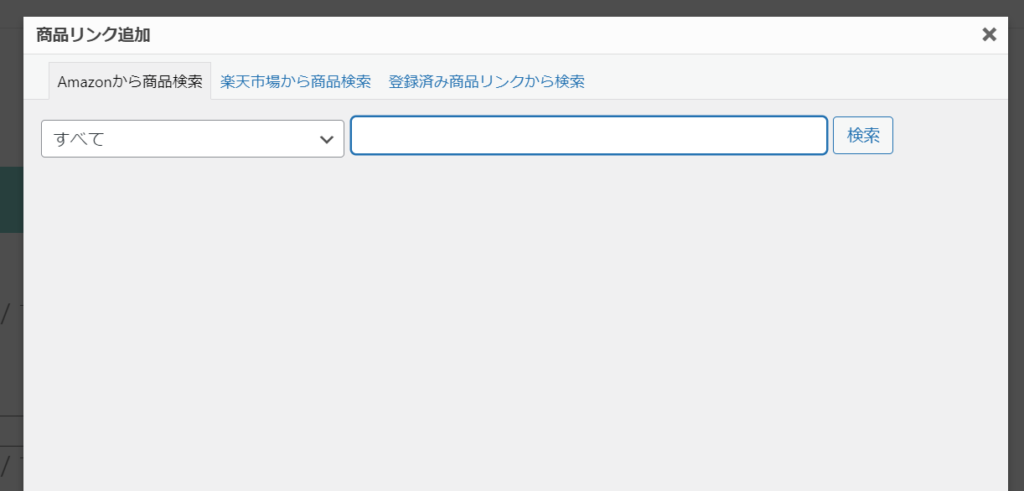
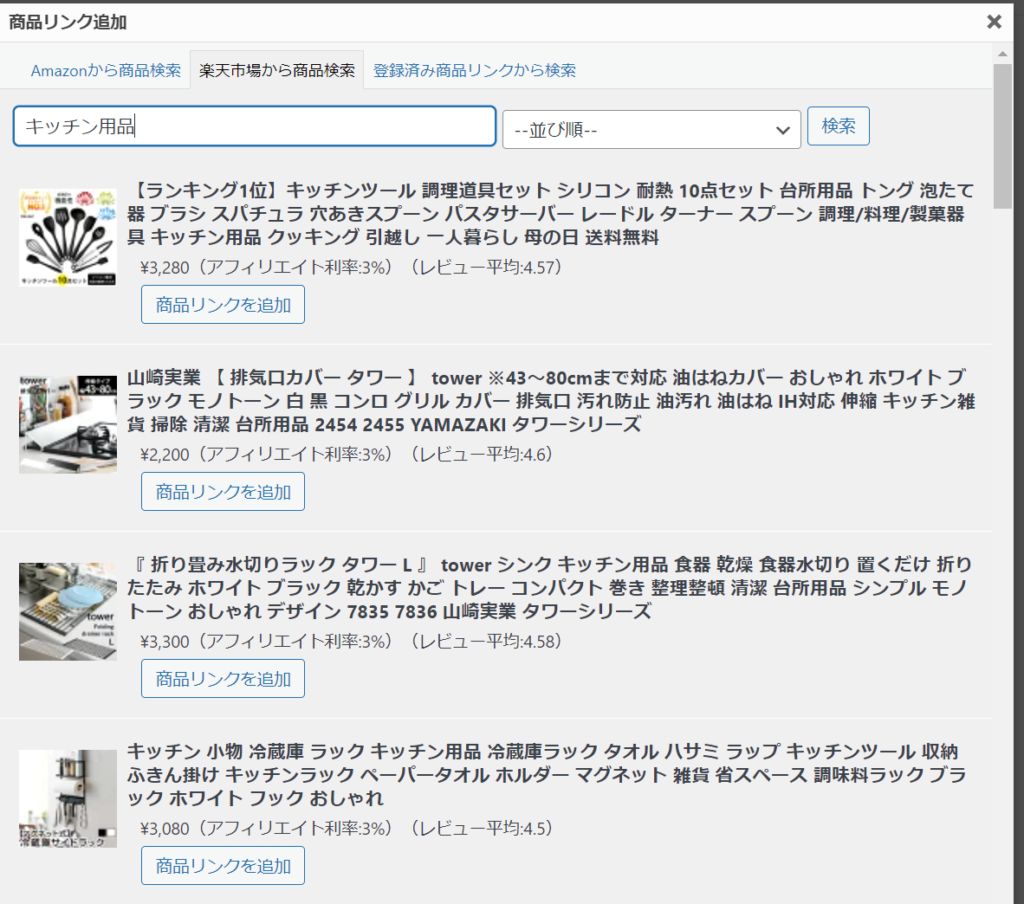
↓のような画面が表示されます。
どちらで商品検索するかを選びます。

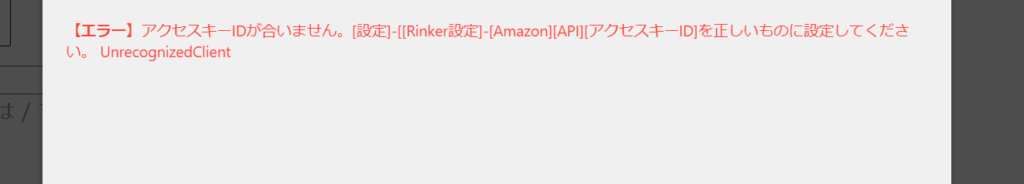
※ AmazonアソシエイトではなくもしもアフィリエイトからAmazon広告を使用する場合は、必ず楽天市場から商品検索を行いましょう。Amazonから商品検索を行うと↓のエラーが表示されます。

検索をかけると、商品の一覧が表示されるので、広告を載せたい商品を探したら
【商品リンクを追加】をクリック

【商品リンクを追加】をクリックした商品の広告が掲載されました。

基本的な使い方はこんな感じです。
ボタンのラベルを変更したい場合
ボタンのラベルというのは
↓の【Amazon】とか【楽天市場】と表記されている部分を指します。

phpとかをいじるのが正攻法らしいのですが、自分はめんどくさがり屋なので、いろいろ調べているとどうやら、
ショートコードに追記するだけで変更ができるんだとか
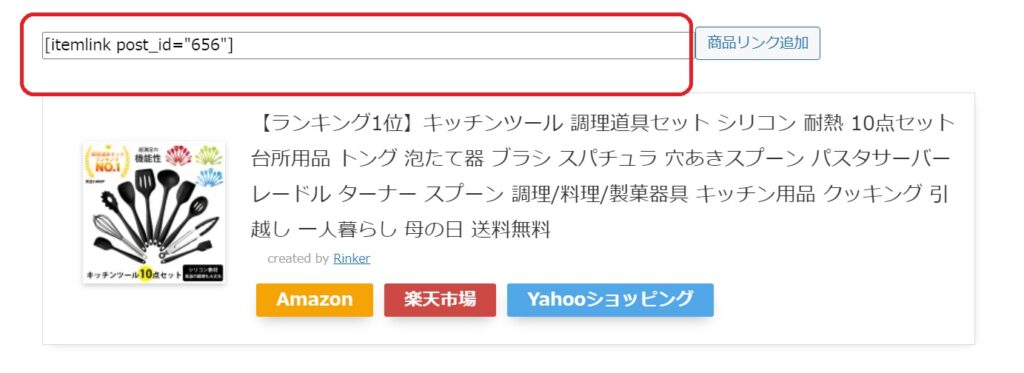
↓の枠で囲った部分にコードを追加します。

[]の中が
itemlink post_id=”656″ となっているところを
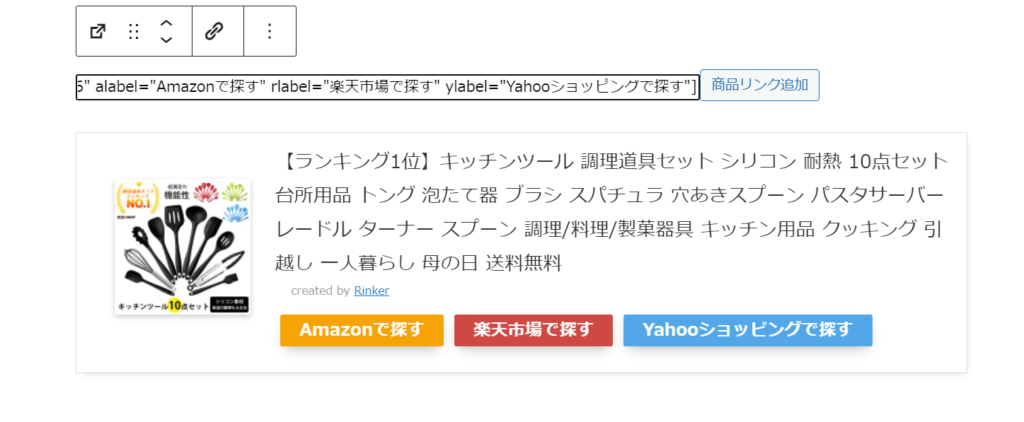
itemlink post_id=”656″ alabel=”Amazonで探す” rlabel=”楽天市場で探す” ylabel=”Yahooショッピングで探す”
と変更すると、↓のようになります。

どうやら、
alabel → amazon ボタンのラベル
rlabel → 楽天市場ボタンのラベル
ylabel → yahooボタンのラベル
といった意味になっているようです。自分の好みにラベルをカスタマイズできそうですね。
もっと楽にラベルを変更するには??
もっと楽にラベルを編集する方法がありました。

この記事書いているときに気づいた….
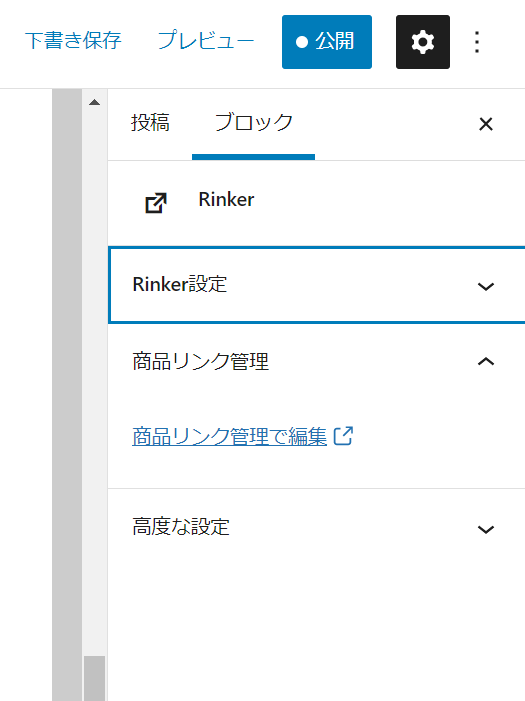
挿入した広告を選択した状態で、ブロックの設定を見ると、【Rinker】設定なるものが

【Rinker設定】をクリックすると

普通にありましたね、、、、
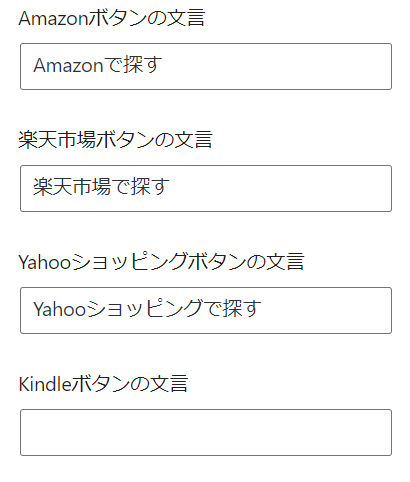
【Amazonボタンの文言】などの欄にお好みの文言を記入すれば、先ほどのようにコードを追記しなくても同じように編集できます。
こっちで編集するほうが楽そうですね
他の記事で同じ広告を載せたい場合
一度掲載した広告は別の記事で再利用できます(一回一回商品を調べなくても大丈夫です。)
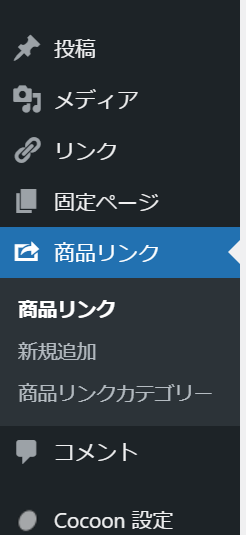
ダッシュボード → 商品リンク → 商品リンク をクリック

先ほど記事に乗せた広告のショートコードが表示されています。

【ショートコード(クリックでコピー)】を押したらクリップボードにコードがコピーされるので、
それを他の記事に貼れば同じ広告を掲載できます。
まとめ
アフィリエイト広告を楽に作成できるrinkerの使い方についてまとめました。
とても便利なプラグインなので、どんどん使っていきたいですね。今回は基本的な機能のみに焦点を絞りましたが、カスタマイズの余地はたくさんあるので、今後も調べていきたいです。

こんな感じでいいだろうか

ようやくスタートラインって感じや

ほんまに、
でも一緒に頑張ろうね

うぬう…..



















コメント